List , form
List
Swift의 List는 SwiftUI에서 동적인 목록을 생성하는 데 사용되는 UI 구성 요소입니다.
List의 주요한 특징으로는
1.동적 데이터: List는 데이터 소스와 연결되어 있으며, 배열이나 다른 컬렉션의 데이터를 기반으로 항목을 생성합니다. 데이터가 변경되면 UI도 자동으로 업데이트됩니다.
2.스크롤:List는 스크롤 가능한 목록을 제공합니다. 목록을 쉽게 탐색할 수 있으며, 많은 데이터를 효과적으로 표시할 수 있습니다.
3.커스터마이징: 기본적으로는 텍스트 항목을 표시하지만, 이미지, 버튼, 사용자 정의 뷰 등 다양한 UI 요소를 바꿀 수 있습니다.
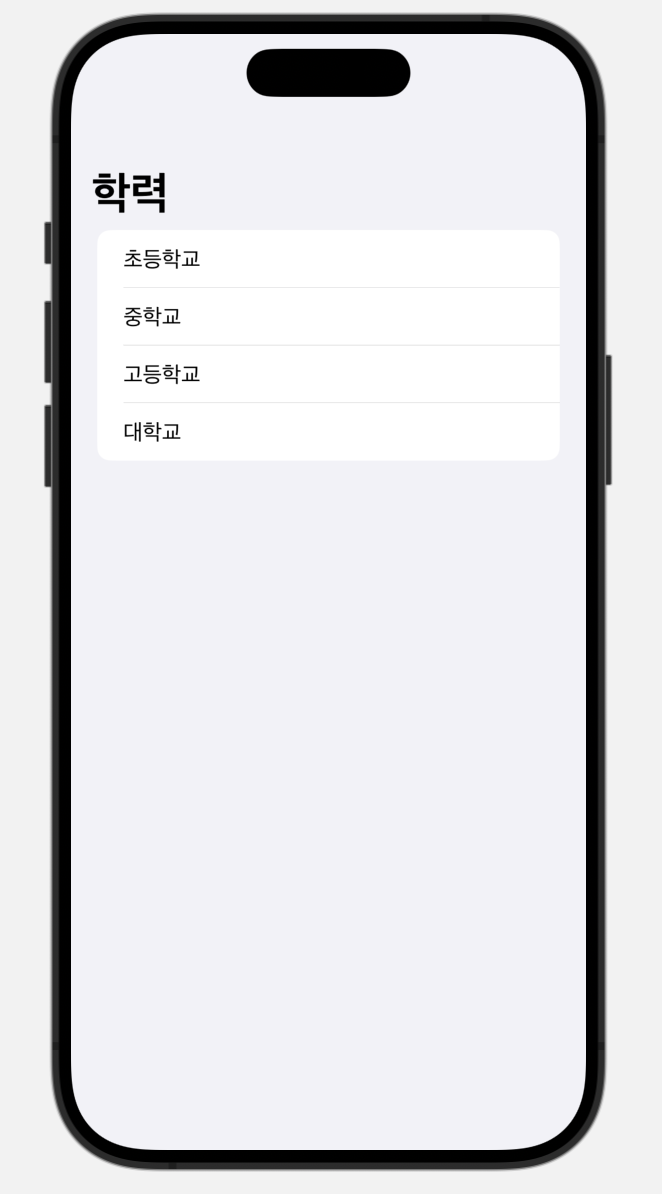
List 사용 예시


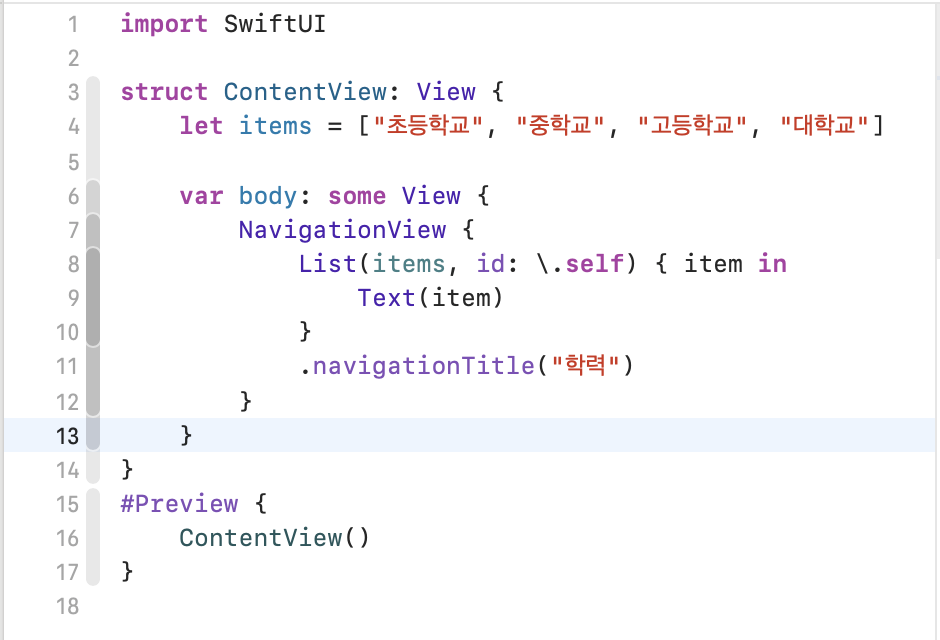
해당 예제에 나온 코드를 설명해 보겠습니다.
let items = ["초등학교", " 중학교", "고등학교", "대학교"] : 문자열 배열을 선언하는 역할입니다.
이 배열들은 List에서 각 항목을 표시하는 데 사용됩니다.
var body: some View : UI의 내용을 정의하는 body 속성을 선언하는 역할입니다. 해당 부분이 실제 화면에서 표시되는 UI
요소들을 구성합니다.
List(items, id: \.self) { item in : 스크롤이 가능한 목록을 생성하는 구성 요소 입니다. id: \.self 는 리스트 항목의 고유 식별자를 지정합니다. 각각의 항목이 고유한 값을 가지게 됩니다, 이를 사용하여 식별할 수 있습니다.
Text(item) : 각 항목을 Text 뷰로 표시합니다("초등학교", "중학교".....)
navigationTitle("학력") : 상단화면에 표시되는 타이틀을 설정해 줍니다.
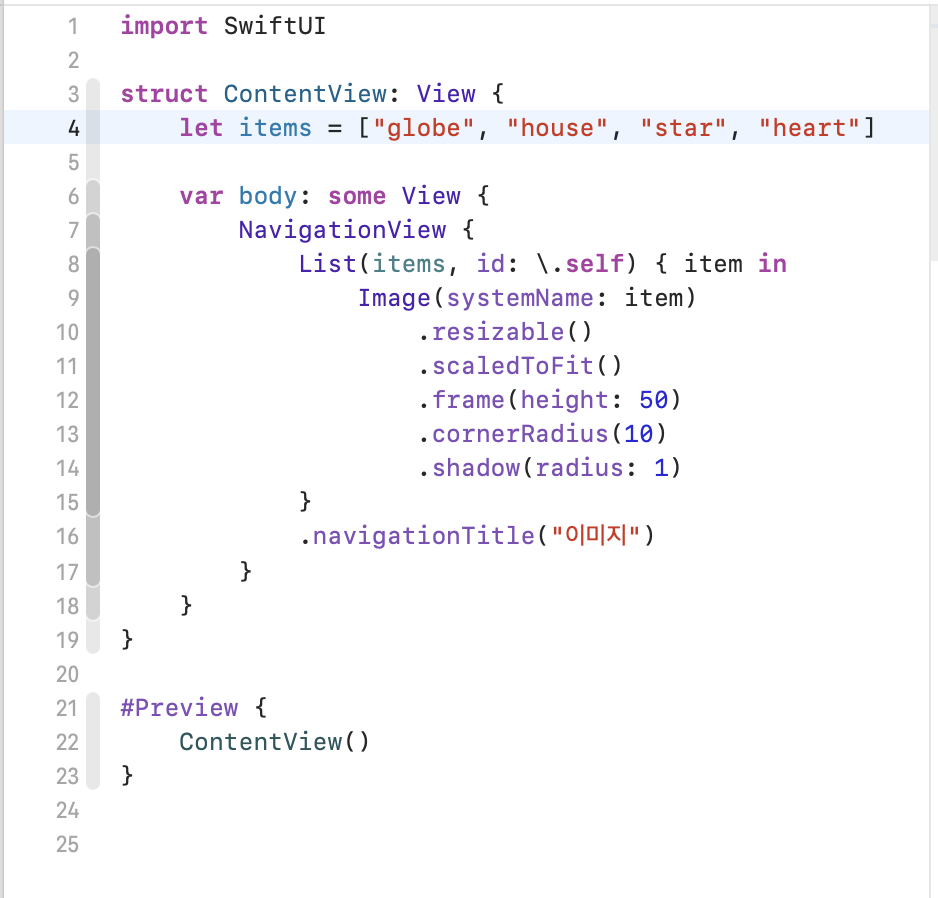
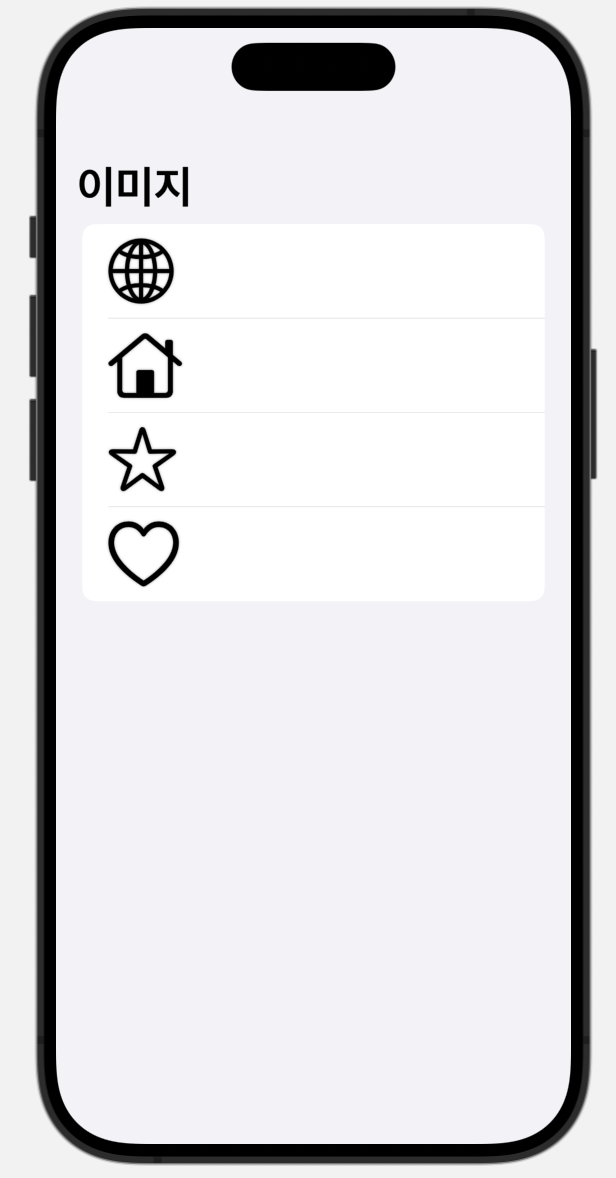
이번에는 해당 리스트에 이미지들을 넣어보겠습니다.
기본적으로 있는 시스템 이미지들을 넣어보겠습니다.


위의 예제처럼 이미지도 넣을 수 있습니다.
form
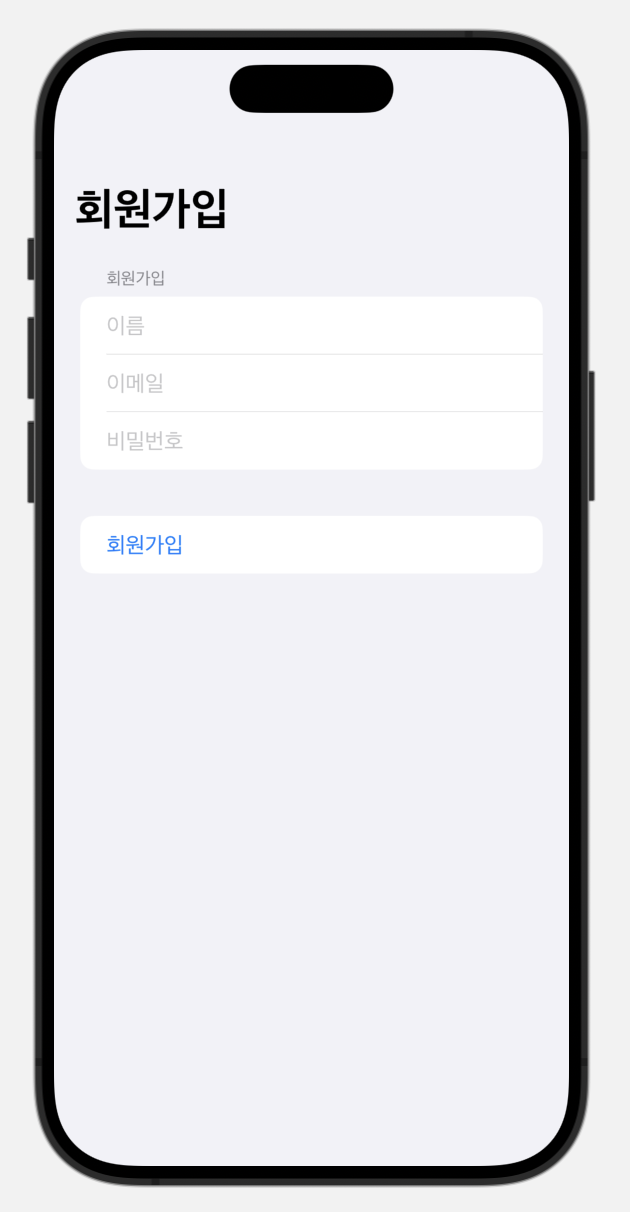
SwiftUI의 Form은 사용자 입력을 받을 수 있는 폼 UI를 쉽게 구성할 수 있도록 도와주는 뷰입니다.
주로 회원가입같은 데이터 입력을 위한 인터페이스를 만들 때 사용됩니다.
form의 특징으로는
일관성 : Ios 의 디자인 가이드라인에 맞춰 스타일이 적용되기 때문에 , 일관된 사용자경험을 제공합니다.
섹션: 관련 항목들을 그룹화 할 수 있습니다.
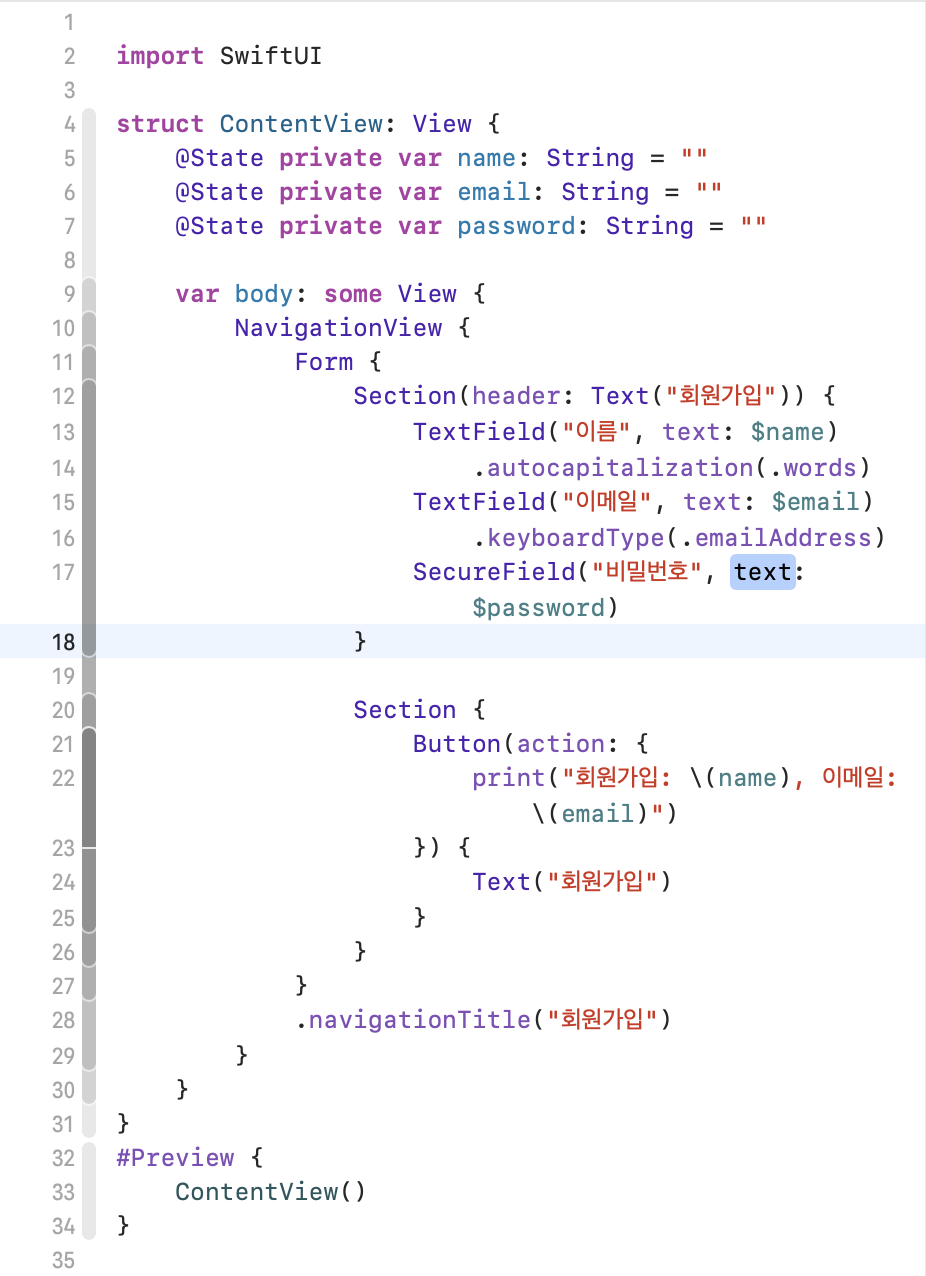
아래 코드를 보고 설명해드리겠습니다.


@State private var name: String = ""
@State private var email: String = ""
@State private var password: String = ""
@State 속성을 사용하여 세 개의 변수를 정의합니다.
name: 사용자가 입력한 이름을 저장
email: 사용자가 입력한 이메일 주소 저장
password : 사용자가 입력한 비밀번호를 저장
@State 속성을 사용하면 변수들이 변경될 때 자동으로 업데이드됨
var body: some View {
시각적 요소를 정의하는 부분입니다. 이곳에 UI를 구성합니다.
NavigationView {
네비게이션 컨테이너입니다. 내부에 다른뷰를 포함 가능합니다.
Form {
Form은 사용자 입력을 받을 수 있는 컨테이너 입니다. 내부에 다양한 입력 요소를 포함 가능합니다.
Section(header: Text("회원가입")) {
TextField("이름", text: $name)
.autocapitalization(.words)
TextField("이메일", text: $email)
.keyboardType(.emailAddress)
SecureField("비밀번호", text: $password)
}
Section 은 관련 입력 요소들을 그룹화 하는 역할입니다. header 매개변수를 사용하여 섹션의 제목을 회원가입으로 변경했습니다.
첫번째 TextField는 사용자가 이름을 입력할 수 있습니다.
.autocapitalization을 사용하여 첫글자를 대문자로 변환합니다.
두번째 TextField는 이메일을 입력할 수 있습니다
keyboardType(.emailAddress)를 설정하여 이메일 입력에 적합한 키패드를 표시합니다.
SecureField
비밀번호 입력 필드입니다. 입력한 내용이 가려집니다.